Table of Contents
offer-cube / PDF Power-User Funktionen: Einfügen von Bildern aus Attachments <img>
Zurück zur Anleitungen / HowTos
Siehe auch Schriftstile
Siehe auch PDF Power User Funktionen/Variablen
Allgemeines / Zusammenfassung
Die PDF Erweiterungen für Power-User ermöglichen folgende Funktionalitäten (link auf die entsprechenden Dokumente):
- Schriftstile: Fett <b>, Kursiv <i>, Unterstrichen <u>
- Absätze/Abstände <p> / <br>
- Seitenumbruch bzw. dynamischer Seitenumbruch <pagebreak>
- Objektdaten holen und über Variablen in den Text einfügen
Hier in diesem Dokument werden speziell folgende Funktionalitäten erläutert:
- Einfügen von Bildern aus Attachments <img>
Gesteuert werden diese Funktionen über Funktionsaufrufe, die zwischen jeweils 2 eckigen Klammern aufgerufen werden. Hier gibt es die Möglichkeit Daten von Objekten (z.B: Gesamtpreis, Rechnungsdatum, Angebotsnummer, etc.) aus dem System zu holen und über Variablen einzufügen. Oder es gibt eine Funktion um Bilder-Attachments zu holen und als Bilder in das PDF einzufügen.
Diese Erweiterungen lassen sich auf folgende Objekte/Felder anwenden:
- Angebote/Aufträge/Rechnungen: Felder “Überschrift/Titel”, “… Beschreibung”, “… Appendix”
- Position: Felder “Positions-Bezeichnung”, “Positions-Beschreibung”
- Artikel: Feld “Beschreibung”
Details: Einfügen von Bildern aus Attachments <img>
Über das HTML Tag <img src=“….”> lassen sich Bilder aus Attachments einfügen sofern die interne Attachment ID bekannt ist.
Zusätzlich kann die Breite oder Höhe des Bildes in mm mittels der Attribute width=“…” oder height=“…” angegeben werden.
Das Bild wird an der aktuellen Cursor Stelle eingefügt, verändert aber nicht die Positions des Cursors. Das bedeutet, der Text wird direkt im Bild fortgesetzt (Abhilfe mit <p> Absatz - siehe Beispiel darunter).
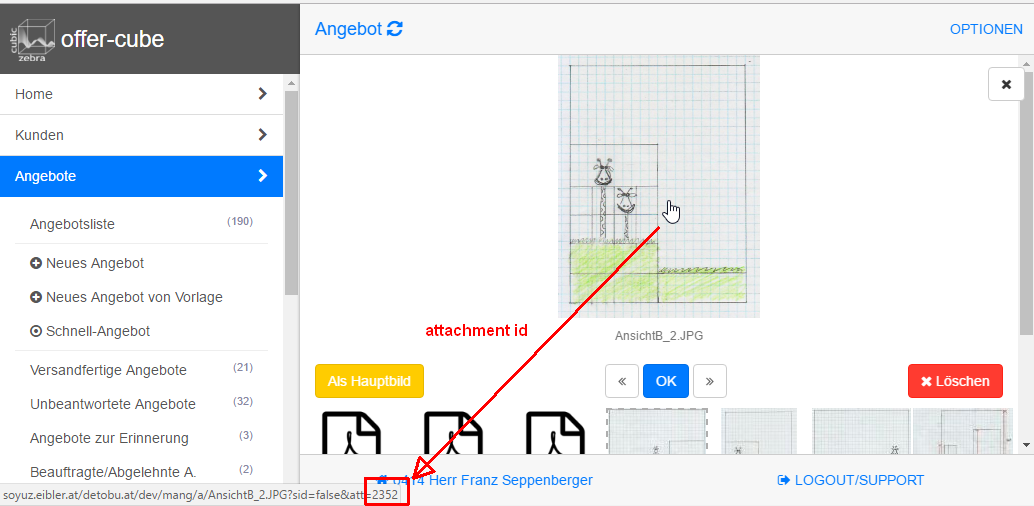
Die ID kann aus der URL beim Öffnen eines Attachments ausgelesen werden.
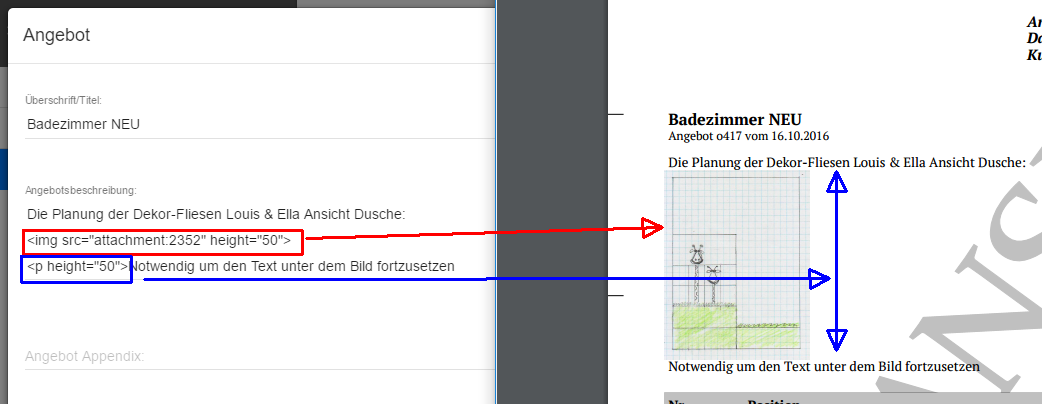
Beispiel Attachment ID 2352 mit Höhe 50mm einfügen <img src=“attachment:2352” height=“50”>:
Achtung: Anschließend ist ein Absatz mittels <p height="..."> mit der exakten Höhe des Bildes einzufügen, damit der nachfolgende Text nicht über das Bild geschrieben wird.
Details: Einfügen von Bildern über die Funktion [[addimg]]
In doppelten eckigen Klammern können bestimmte Funktionen aufgerufen werden.
Die Funktion [[addimg]] erlaubt das Einfügen eines Attachments anhand von Suchparameter wie z.B. Dateiname oder über interne IDs, Seriennummern, Code Feldern aus beliebigen Objekten.
Im Gegensatz zum <img> Tag kümmert sich [[addimg]] um den korrekten Zeilenumbruch und Abstand zum nachfolgenden Text sowie um die korrekte Skalierung des Bildes.
Wir das entsprechende Attachment nicht gefunden, so wird nichts eingefügt (weder ein Bild, noch eine Fehlermeldung, noch ein Zeilenabstand).
Anwendungsmöglichkeiten [[addimg]]: Einfügen eines Attachments aus dem aktuellen Objekt
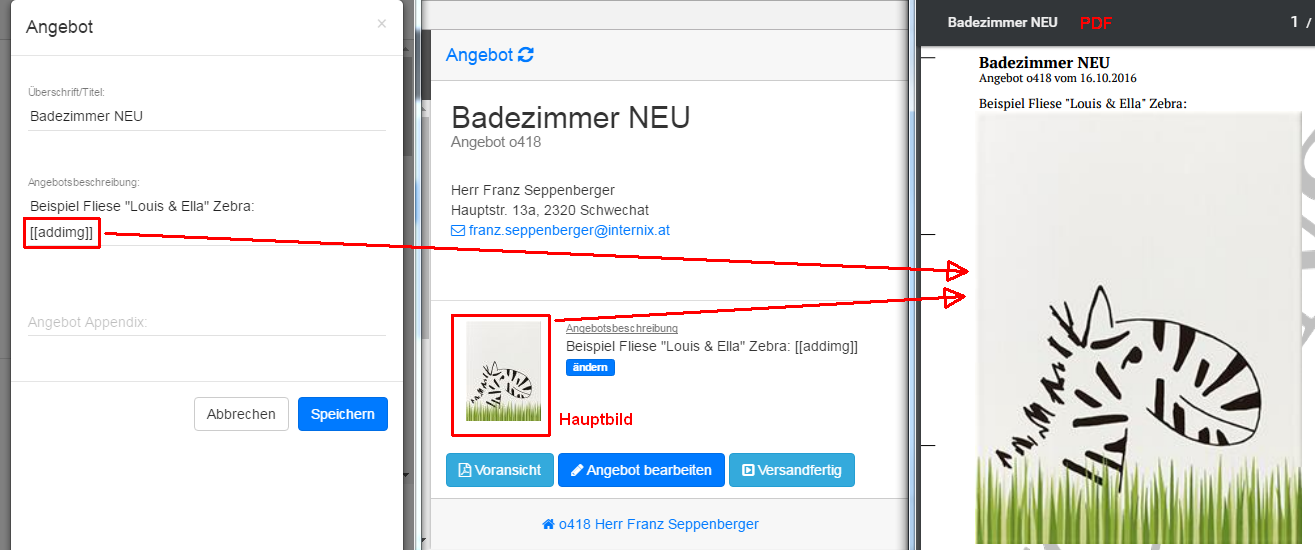
Der einfachste Fall ist das Einfügen des aktuellen Haupt-Bildes aus dem aktuellen Objekt (Angebot, Auftrag, Rechnung).
Hierzu einfach ein Bild zum Beispiel zum Angebot raufladen. Das erste Bild wird automatisch als Hauptbild verwendet.
Dieses kann dann ganz einfach eingebunden werden:
[[addimg]]
Es kann auch ein Bild mit einem bestimmten Dateinamen eingebunden werden.
Hierzu ist es irrelevant ob das Bild direkt vom Angebot/Auftrag/Rechnung kommt oder aus einer Position oder einem Artikel. Die [[addimg]] Methode durchsucht alle Bilder.
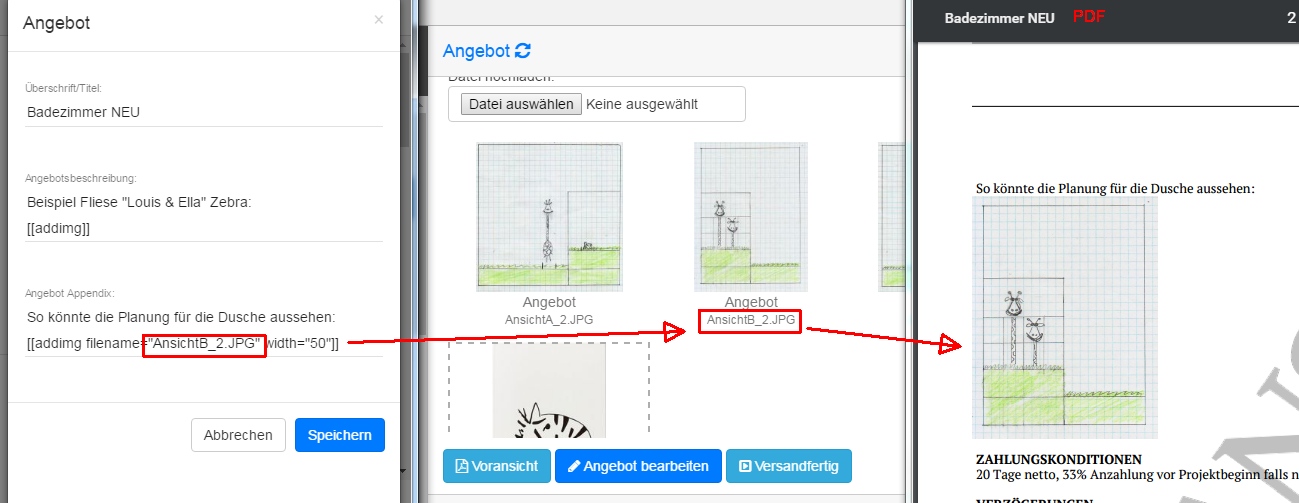
Dieses Beispiel fügt das Attachment vom aktuellen Angebot mit dem Dateinamen “AnsichtB_2.JPG” und einer Breite von 50mm ein:
[[addimg filename="AnsichtB_2.JPG" width="50"]]
Anwendungsmöglichkeiten [[addimg]]: Einfügen einer Unterschrift oder eines Personenbildes
Eine sehr gute Anwendung hierfür ist z.B. das Einfügen eines Bildes des Sachbearbeiters oder das Einfügen der Unterschrift des Projektleiters. Hierfür können z.B. Ressourcen verwendet werden.
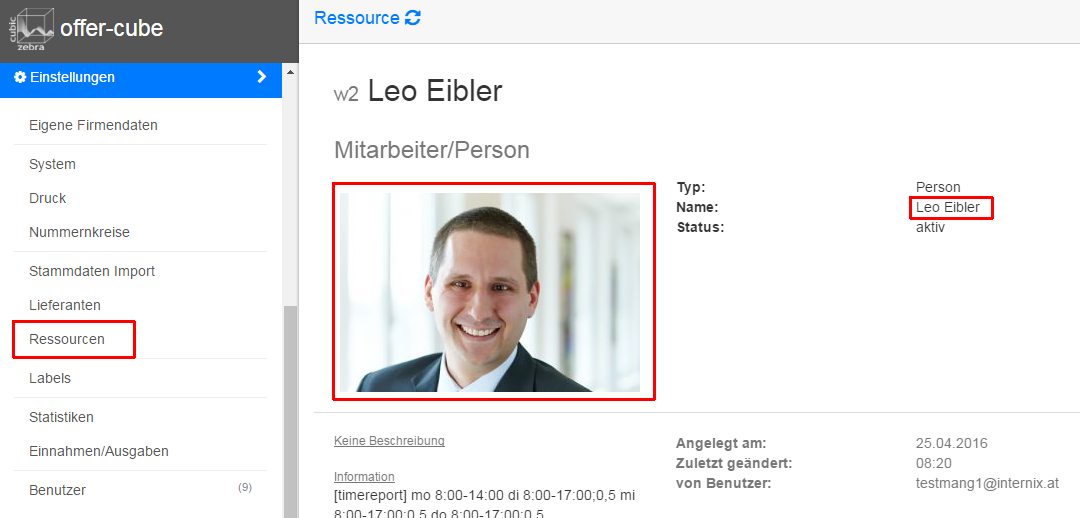
Zuerst eine Ressource (Objekttyp resource) anlegen unter Einstellungen → Ressource (hier mit Namen “Leo Eibler”) und ein Bild hochladen.
Dann kann im Angebot die entsprechende Ressource gesucht und das Hauptbild mit der Breite 50mm eingefügt werden:
Ihr Projektleiter Ing. Leo Eibler, CMC: [[addimg module="resource" by="name" value="Leo Eibler" width="50"]]
Alternativ wäre auch der Zugriff über die Ressourcen ID möglich:
[[addimg module="resource" by="id" value="2" width="50"]]
Anwendungsmöglichkeiten [[addimg]]: Einfügen eines Bildes nach Dateinamen
Ergänzend zum vorherigen Beispiel lässt sich neben dem Haupt-Bild auch ein anderes beliebiges Attachment anhand des Dateinamens einfügen.
Zuerst muss ein Bild zu der vorher angelegten resource mit dem Namen “unterschrift_eibler.jpg” hochgeladen werden.
In diesem Beispiel wieder ein Bild aus der resource mit name “Leo Eibler” und das Attachment hat den Dateinamen “unterschrift_eibler.jpg”
[[addimg module="resource" by="name" value="Leo Eibler" width="50" filename="unterschrift_eibler.jpg"]]





![Bild aus Resource einfügen mit [[addimg]] Bild aus Resource einfügen mit [[addimg]]](/lib/exe/fetch.php?media=offer-cube:howto:pdf-special:offer-cube_pdf-special_06-img2-resource3.png)
![Bild mit Dateinamen aus Resource einfügen mit [[addimg]] Bild mit Dateinamen aus Resource einfügen mit [[addimg]]](/lib/exe/fetch.php?media=offer-cube:howto:pdf-special:offer-cube_pdf-special_06-img2-resource4.png)