Table of Contents
offer-cube / PDF Power-User Funktionen
Zurück zur Anleitungen / HowTos
Allgemeines / Zusammenfassung
Die PDF Erweiterungen für Power-User ermöglichen folgende Funktionalitäten:
- Schriftstile: Fett <b>, Kursiv <i>, Unterstrichen <u>
- Schriftgröße/Farbe: Größe/Farbe <font>, Überschrift <h1>
- Absätze/Abstände <p> / <br>
- Seitenumbruch bzw. dynamischer Seitenumbruch <pagebreak>
- Objektdaten holen und über Variablen in den Text einfügen
Gesteuert werden diese Funktionen über die daneben stehenden html-Tags. Zusätzlich gibt es die Möglichkeit Daten von Objekten (z.B: Gesamtpreis, Rechnungsdatum, Angebotsnummer, etc.) aus dem System zu holen und über Variablen einzufügen.
Diese Erweiterungen lassen sich auf folgende Objekte/Felder anwenden:
- Angebote/Aufträge/Rechnungen: Felder “Überschrift/Titel”, “… Beschreibung”, “… Appendix”
- Position: Felder “Positions-Bezeichnung”, “Positions-Beschreibung”
- Artikel: Feld “Beschreibung”
Details: Fett <b>, Kursiv <i>, Unterstrichen <u>
Über die HTML Tags <b> (fett), <i> (kursiv), <u> (unterstrichen) lassen sich Wörter oder Sätze in den oben angegebenen Feldern der jeweiligen Objekte entsprechend formatieren.
Wichtig hierbei ist das entsprechenden Schließen der Tags, wie auch in HTML üblich, mittels </…> Anweisung.
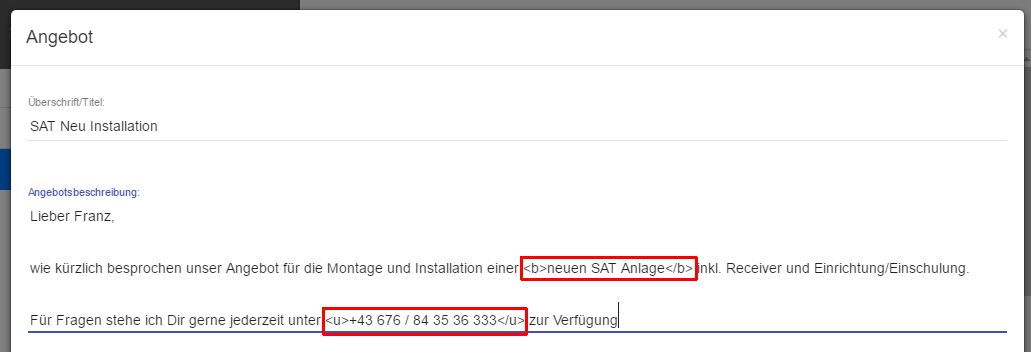
Beispiel Angebots-Beschreibung:
Lieber Franz, wie kürzlich besprochen unser Angebot für die Montage und Installation einer <b>neuen SAT Anlage</b> inkl. Receiver und Einrichtung/Einschulung. Für Fragen stehe ich Dir gerne jederzeit unter <u>+43 676 / 84 35 36 333</u> zur Verfügung
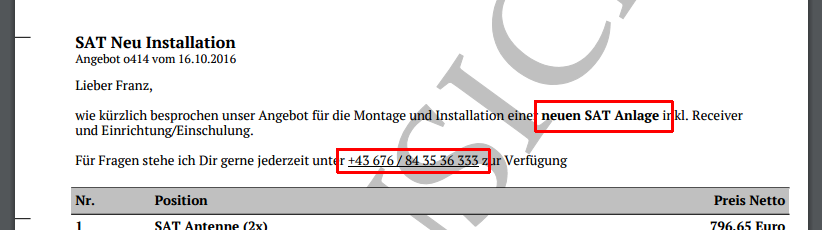
Ergebnis:
Details: Schrift-Größe/Farbe <font>, Überschrift <h1>
ACHTUNG: BETA Funktion - kann sich zukünftig ändern
Über den HTML Tag <font> lässt sich die Schriftgröße und Farbe anpassen - die Parameter size und color geben die Größe und Farbe an.
Die Farbe ist hierbei als Hexadezimaler Wert mit vorangestelltem # (Raute-Zeichen) anzugeben (reines Rot ist z.B. #FF0000). Siehe https://www.w3schools.com/Colors/colors_hexadecimal.asp.
Über den HTML Tag <h1> lässt sich eine Überschrift mit der in den Druckeinstellungen festgelegten Schriftgröße “Schriftgröße Überschrift” (pdfTitleHeadlineFontsize) einfügen.
Wichtig hierbei ist das entsprechenden Schließen der Tags, wie auch in HTML üblich, mittels </…> Anweisung.
Beispiel Angebots-Beschreibung:
<font size="15">Lieber Franz, (Schriftgröße 15)</font> wie kürzlich besprochen anbei unser Angebot. <h1>Sat Anlage (Überschrift lt. Einstellungen "Schriftgröße Überschrift"):</h1> Montage und Installation einer neuen <font color="#FF0000">SAT Anlage (in roter Farbe)</font> inkl. Receiver und Einrichtung/Einschulung. Für Fragen stehe ich Dir gerne jederzeit unter <u>+43 676 / 84 35 36 333</u> zur Verfügung.
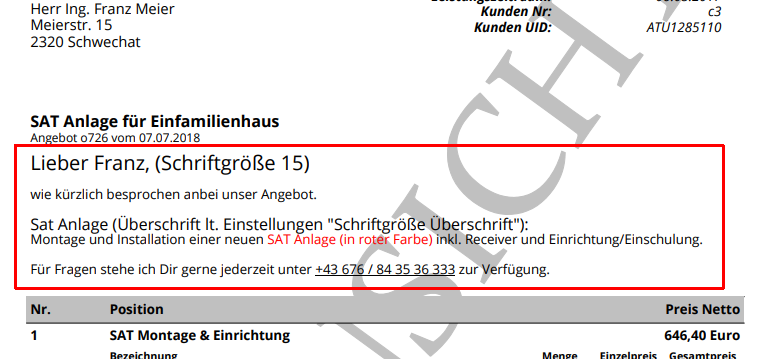
Ergebnis:
Details: Links auf Webseiten <a>
Mit dem HTML Tag <a href=“…”>…beschreibung…</a> lässt sich ein Link auf eine Webseite einfügen.
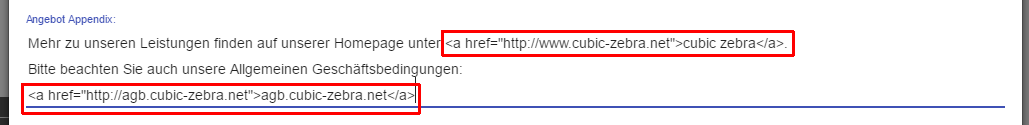
Beispiel:
<a href="http://www.cubic-zebra.net">Webseite cubic zebra</a>
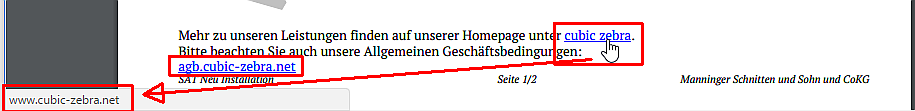
Ergebnis:
Details: Absätze/Abstände <p> / <br>
Mit dem Tag <br> lässt sich ein Zeilenumbruch erzwingen (identisch zu einer neuen Zeile im Eingabefeld)
Mit dem Tag <p> lässt sich ein neuer Absatz einfügen. Dies entspricht in der Standardeinstellung der doppelten Höhe eines Zeilenumbruchs (identisch zu 2 neuen Zeilen im Eingabefeld).
Zusätzlich erlaubt <p> eine Angabe der Höhe in mm mittels <p height=“Höhe-in-mm”>
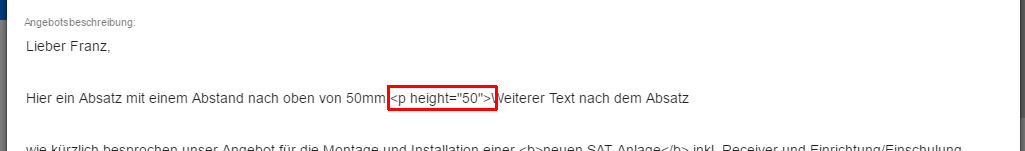
Beispiel Absatz mit 50mm <p height=“50”>:
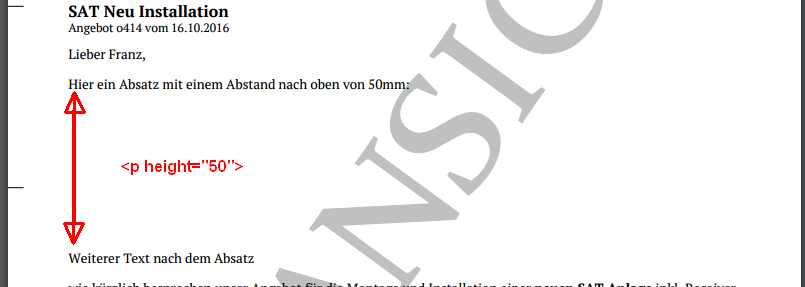
Ergebnis:
Details: Seitenumbruch bzw. dynamischer Seitenumbruch <pagebreak>
Ein Seitenumbruch lässt sich mit dem Tag <pagebreak> erzwingen.
Es wird hierbei automatisch an der aktuellen Stelle eine neue Seite begonnen und der Cursor an den linken Rand gesetzt.
Zusätzlich lässt sich der Seitenumbruch dynamisch gestalten je nach aktueller Y-Position des Cursors.
Dies ermöglicht einen Seitenumbruch z.B. bei Erreichen von 80% der Seitenhöhe oder bei Erreichen von 160mm gemessen vom oberen Rand.
Die Einstellungen hierfür sind über das height-Attribut einzustellen - Beispiele:
<pagebreak height="80%"> Neue Seite nur bei Erreichen von 80% Seitenhöhe <pagebreak height="160"> Neue Seite nur bei Erreichen von 160mm vom oberen Seitenrand
ACHTUNG: Die Verwendung dieser Funktion wird nur in Angebots/Auftrags/Rechnungs-Felder empfohlen. Die Verwendung in Positions-Beschreibung oder Artikel-Beschreibung führt zu einer fehlerhaften Darstellung im PDF, da der Cursor für den folgenden Text direkt auf den linken Rand gesetzt wird und daher die Abstände nicht mehr korrekt sind.
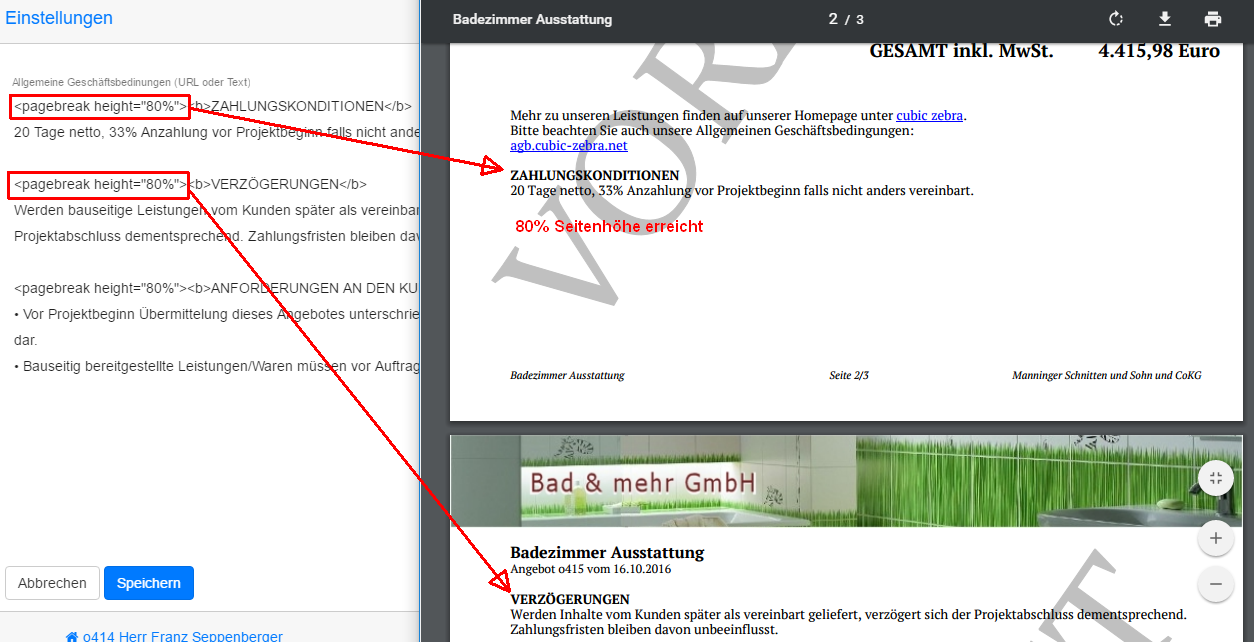
Beispiel Allgemeine Geschäftsbedingungen Absatz auf nächste Seite wenn bei 80% der Seitenhöhe:
... <pagebreak height="80%"><b>ZAHLUNGSKONDITIONEN</b> 20 Tage netto, 33% Anzahlung vor Projektbeginn falls nicht anders vereinbart. <pagebreak height="80%"><b>VERZÖGERUNGEN</b> Werden Inhalte vom Kunden später als vereinbart geliefert, verzögert sich der Projektabschluss dementsprechend. Zahlungsfristen bleiben davon unbeeinflusst. ...
Ergebnis: