Table of Contents
offer-cube / Webshop Kundenportal bifroest
siehe auch Artikel/Warengruppen
siehe auch Angebote
Zurück zur Anleitungen / HowTos
Allgemeines / Zusammenfassung
OfferCube bietet einen integrierten Webshop inklusive Kundenportal namens “bifroest” (aus der nordischen Mythologie Bifröst Portal/Brücke)
Das Portal für den Webshop ist für Ihre Kunden leicht unter folgender URL aufzurufen:
webshop.offercube.at/IHR-KÜRZEL
Ersetzen Sie hierbei IHR-KÜRZEL durch Ihr Mandantenkürzel (in diesem Beispiel “eibler”).
Der Kunde kann im Webshop/Kundenportal folgendes durchführen:
- Artikel kaufen (können über Artikelgruppe gesammelt oder als einzelne Artikel für den Webshop freigegeben oder gesperrt werden)
- die eigenen Angebote einsehen und herunterladen (versendete Angebote oder beauftragte Angebote, kann deaktiviert werden)
- die eigenen Rechnungen einsehen und herunterladen (versendete Rechnungen, kann deaktiviert werden)
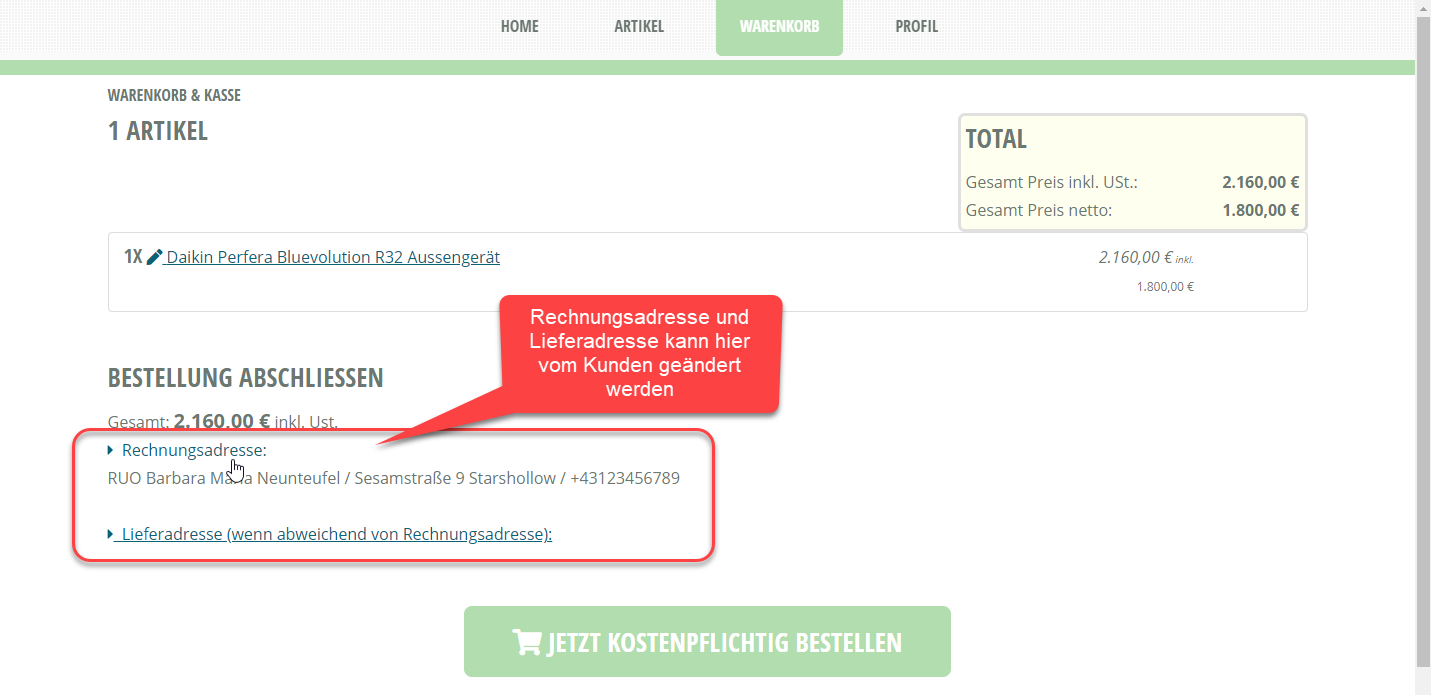
- die eigenen Stammdaten ändern
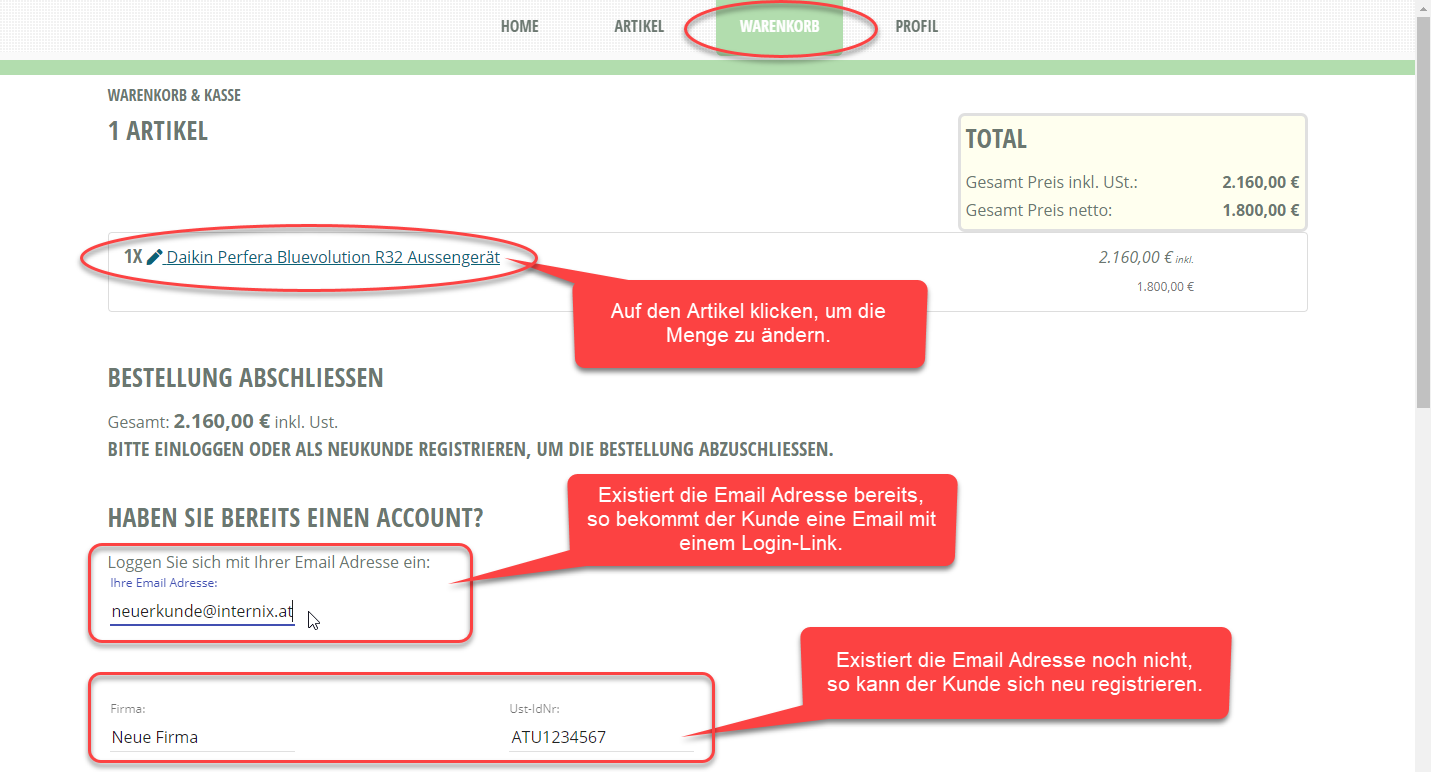
- ein Kunde kann sich über das Portal auch selbst registrieren (kann deaktiviert werden)
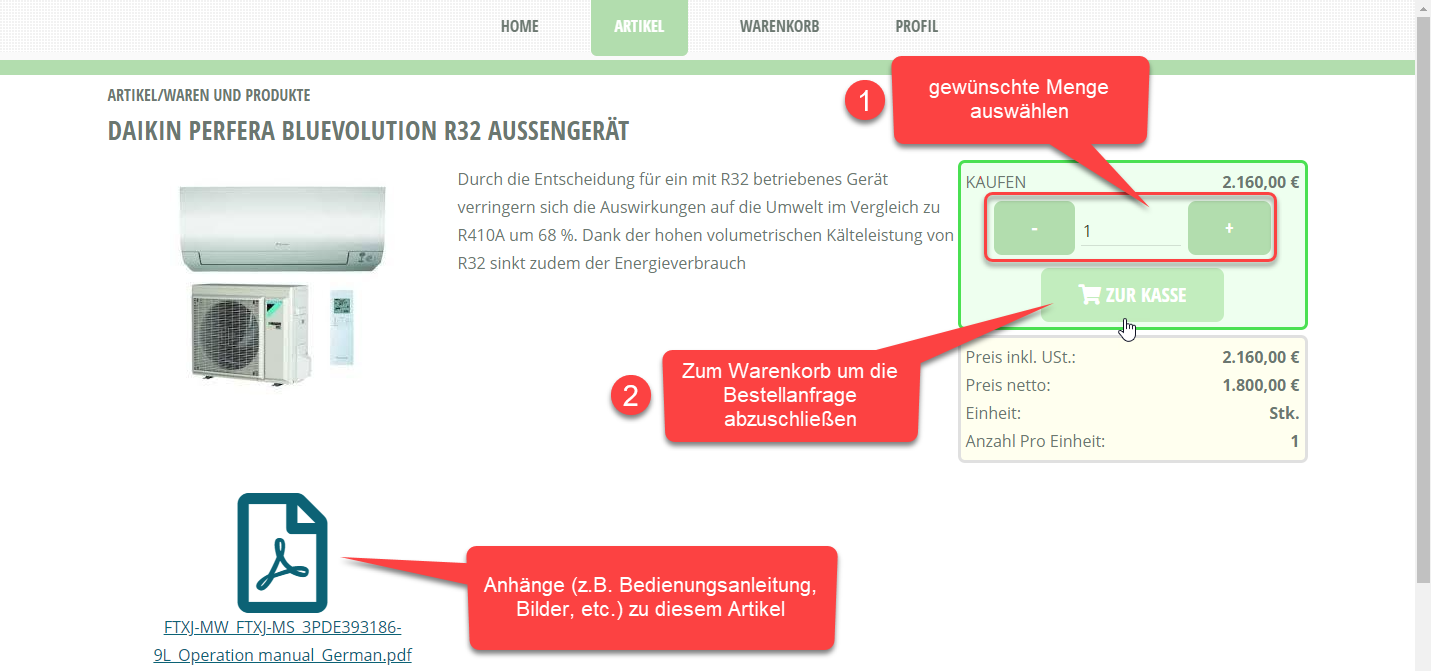
Werden Artikel über den Webshop gekauft, so werden die gekauften Artikel als sog. “Bestellanfrage” in einem Angebot angelegt.
Warum als Bestellanfrage und nicht als Auftrag?
Hintergrund:
Der Kunde könnte Artikel bestellen, die z.B. nicht lagernd oder vergriffen sind.
In diesem Fall wären Sie als Unternehmer eventuell verpflichtet, trotzdem zu liefern.
Mit einer “Bestellanfrage” ist es klarer, dass der Kunde auf die Erfüllung nicht bstehen kann, falls es z.B. zu Lieferschwierigkeiten kommt.
HINWEIS: Beschreiben Sie diesen Umstand in den Webshop AGBs/Widerrufsbelehrung unter Einstellungen –> System Einstellungen –> Kundenportal
Details: Webshop Ansicht für den Kunden
Aufruf des Webshops/Portals durch den Kunden über webshop.offercube.at/IHR-KÜRZEL, ersetzen Sie hier IHR-KÜRZEL durch Ihr Mandantenkürzel.
HINWEIS: Die Startseite kann vollständig mit eigenem HTML Code bearbeitet werden - siehe Einstellung Startseite bearbeiten
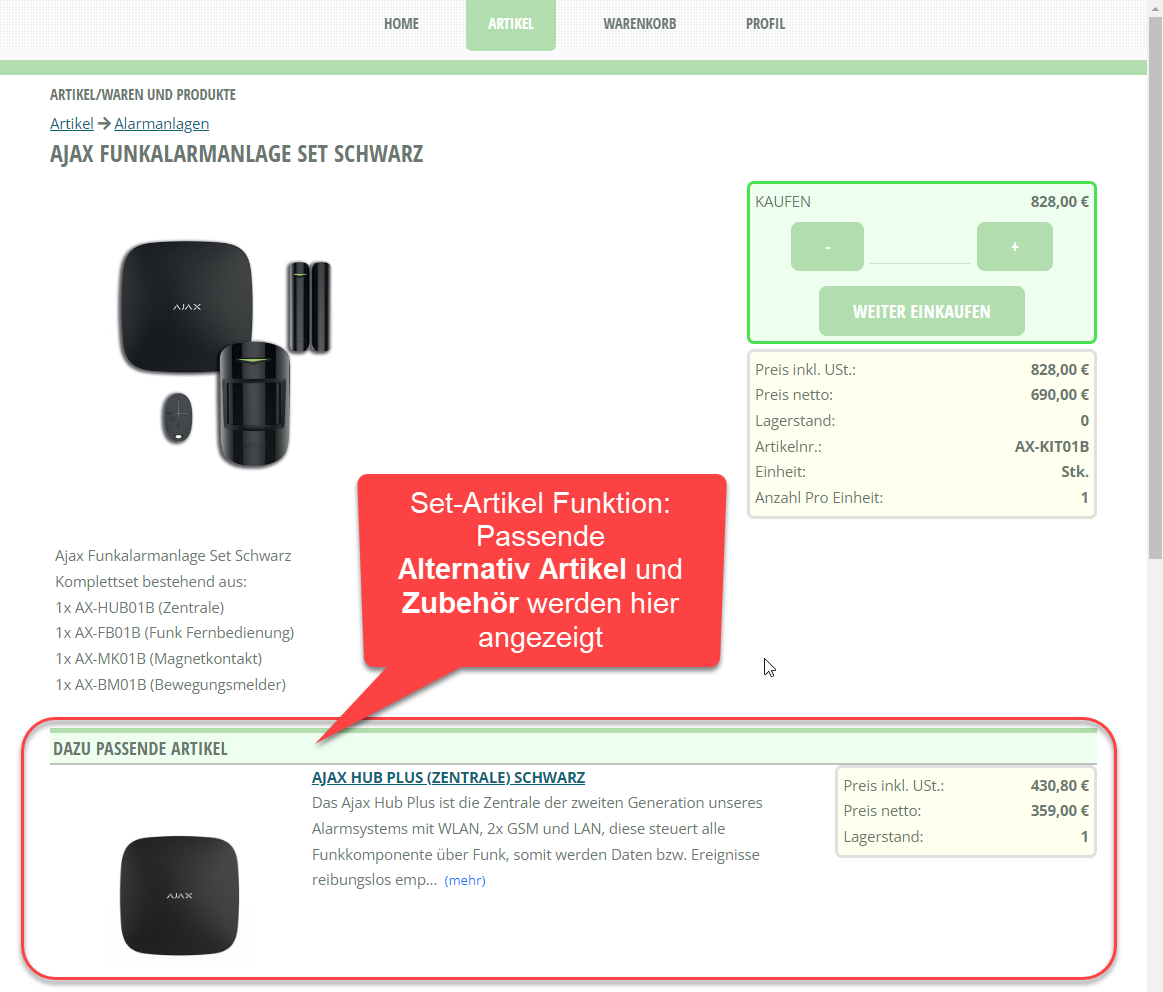
Set-Artikel: passendes Zubehör und Alternativ Artikel
Die Set-Artikel Funktion bietet die Möglichkeit, Alternativ Artikel und Zubehör zu pflegen.
Diese zum ausgewählten Artikel dazu passenden Zubehör-Artikel werden im Webshop unten angeführt.
Details: Webshop/Portal Einstellungen
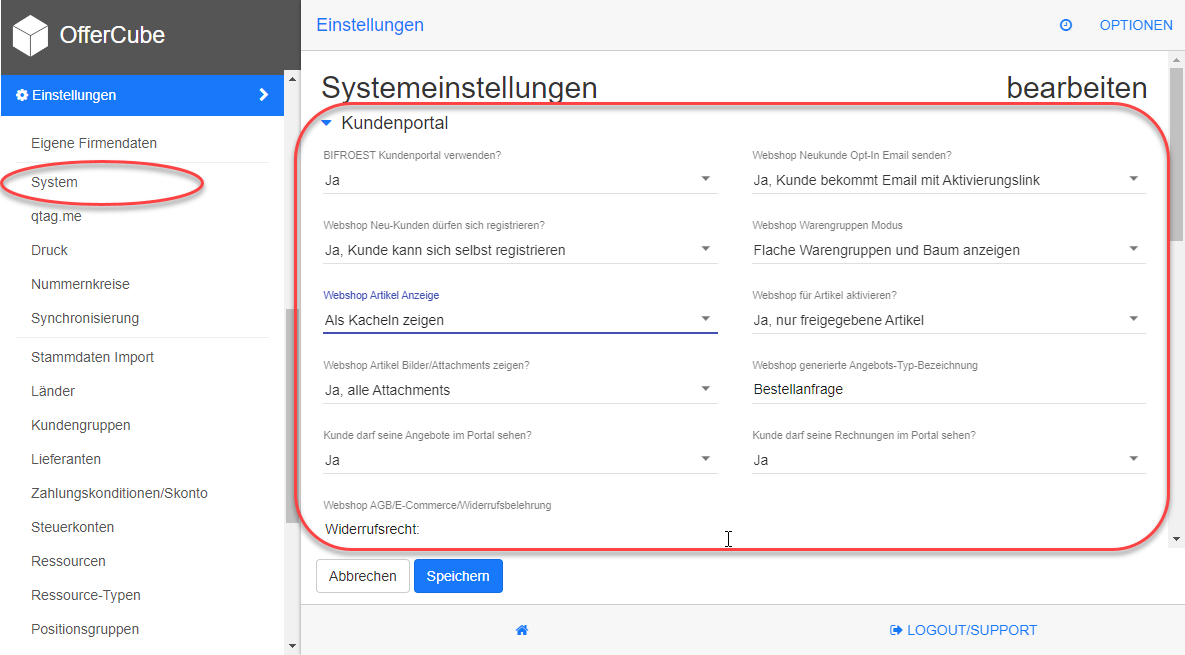
Viele Funktionen des Webshop/Kundenportals lassen sich unter Einstellungen –> System Einstellungen –> Kundenportal konfigurieren.
Einstellung BIFROEST Kundenportal verwenden?
Siehe Einstellungen –> System –> “Kundenportal” –> “BIFROEST Kundenportal verwenden?” (useBifroestModule)
Das Kundenportal generell verwenden?
| “BIFROEST Kundenportal verwenden?” = Ja | Standard Einstellung |
| “BIFROEST Kundenportal verwenden?” = Nein | Kundenportal/Webshop ist deaktiviert |
Einstellung Webshop Neukunde Opt-In Email senden?
Siehe Einstellungen –> System –> “Kundenportal” –> “Webshop Neukunde Opt-In Email senden?” (useBifroestForceCustomerRegOptIn)
Muss ein Neukunde seine Email Adresse bestätigen?
| “Webshop Neukunde Opt-In Email senden?” = Ja, Kunde bekommt Email mit Aktivierungslink | Standard Einstellung. Ein Neukunde bekommt zuerst eine Email mit einem Aktivierungslink zur Bestätigung. |
| “Webshop Neukunde Opt-In Email senden?” = Nein, Kunde ist sofort eingeloggt (Email wird nicht überprüft) | Der Kunde ist nach Registrierung sofort eingeloggt und kann bestellen. Es findet keinerlei Überprüfung statt. |
Einstellung Webshop Neu-Kunden dürfen sich registrieren?
Siehe Einstellungen –> System –> “Kundenportal” –> “Webshop Neu-Kunden dürfen sich registrieren?” (useBifroestDeclineCustomerRegistration)
Dürfen Neukunden sich selbst registrieren?
| “Webshop Neu-Kunden dürfen sich registrieren?” = Ja, Kunde kann sich selbst registrieren | Standard Einstellung. Neukunden dürfen sich selbst neu registrieren. |
| “Webshop Neu-Kunden dürfen sich registrieren?” = Nein, keine Kunden dürfen sich selbst registrieren | Die Registrierung für Neukunden ist deaktiviert. Der Kunde muss durch einen Benutzer in OfferCube als Kunde vorher angelegt werden, um das Kundenportal/Webshop zu benutzen. |
Einstellung Webshop Warengruppen Modus?
Siehe Einstellungen –> System –> “Kundenportal” –> “Webshop Warengruppen Modus?” (useBifroestShowArticlegroupMode)
Wie werden Warengruppen im Webshop zur Filterung angezeigt?
| “Webshop Warengruppen Modus?” = Keine Warengruppen zeigen | Es werden keine Warengruppen zum Filtern angezeigt. |
| “Webshop Warengruppen Modus?” = Nur flache nicht-leere Warengruppen | Es werden nur Warengruppen von freigegebenen Artikeln angezeigt. Der Button Warengruppen wird oberhalb der Artikel-Liste angezeigt. |
| “Webshop Warengruppen Modus?” = Warengruppen Baum anzeigen (alle) | Es wird links neben der Artikel-Liste die Baumstruktur der (verschachtelten) Warengruppen angezeigt. Hierbei werden alle Warengruppen angezeigt (auch leere). |
| “Webshop Warengruppen Modus?” = Flache Warengruppen und Baum anzeigen | Standard Einstellung. Es wird links neben der Artikel-Liste die Baumstruktur der (verschachtelten) Warengruppen und oberhalb der Artikel-Liste der Button um die nicht-leeren Warengruppen aufzuklappen, angezeigt. |
HINWEIS: Es werden auch in der Baumstruktur seit build364 nur noch Warengruppen angezeigt, in denen sich freigegebene Artikel befinden. Dies ist die neue Voreinstellung.
Sollten Warengruppen verschachtelt werden, wird auch der gesamte Baum, der sich über der Warengruppe mit freigegebenen Artikel befindet, angezeigt.
Einstellung Webshop Artikel Anzeige?
Siehe Einstellungen –> System –> “Kundenportal” –> “Webshop Artikel Anzeige?” (useBifroestShowArticleListMode)
Wie wird die Artikel-Liste im Webshop standardmäßig angezeigt?
| “Webshop Artikel Anzeige?” = Als Liste zeigen | Es werden die Artikel mit Details in Listenform mit einigen Details angezeigt. |
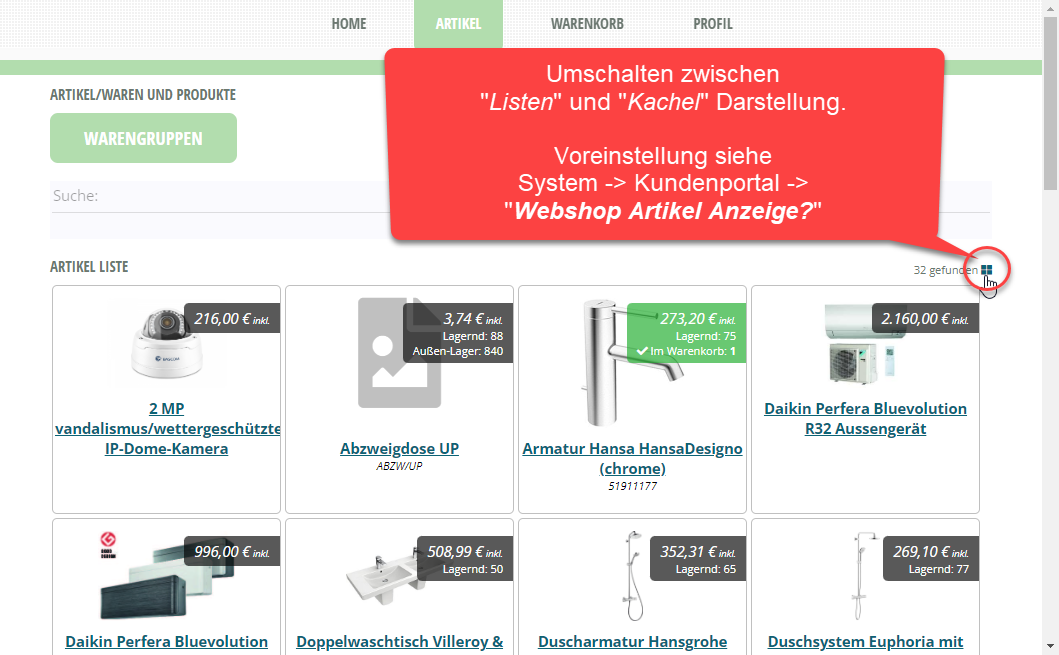
| “Webshop Artikel Anzeige?” = Als Kacheln zeigen | Standard Einstellung. Es werden die Artikel mit als Kachel mit den Bildern und weniger Details angezeigt. |
Hinweis: Diese Einstellung ist die Voreinstellung der Darstellung, wenn der Webshop geöffnet wird.
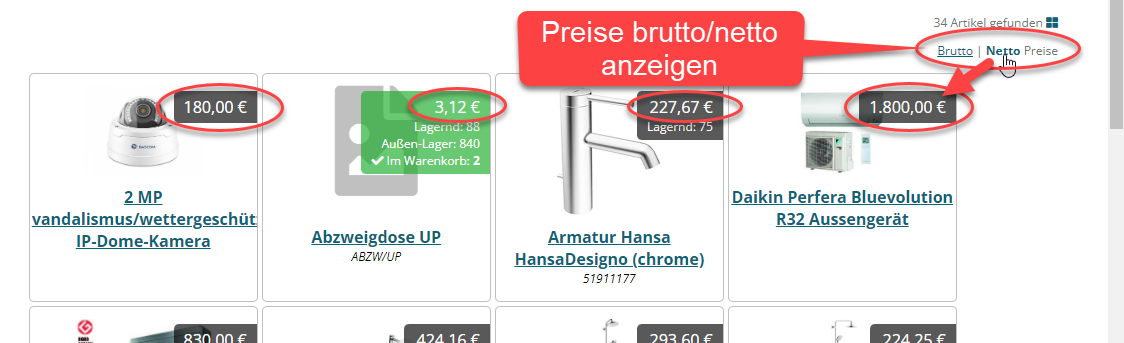
Über den Button rechts neben der Artikel-Anzahl kann der Kunden zwischen beiden Darstellungen umschalten.
Einstellung Webshop für Artikel aktivieren?
Siehe Einstellungen –> System –> “Kundenportal” –> “Webshop für Artikel aktivieren?” (useBifroestAllowArticles)
Ist der Webshop aktiviert und können Kunden Artikel bestellen?
| “Webshop für Artikel aktivieren?” = Ja, nur freigegebene Artikel | Standard Einstellung. Ja, der Webshop ist aktiviert, es werden aber nur freigegebene Artikel angezeigt. Hinweis: Standardmäßig sind keine Artikel freigegeben. Das bedeutet es können keine Artikel bestellt werden. Die Artikelliste ist leer. |
| “Webshop für Artikel aktivieren?” = Ja, alle Artikel | Ja, der Webshop ist aktiviert und es werden alle Artikel angezeigt und sind bestellbar. |
| “Webshop für Artikel aktivieren?” = Nein | Der Webshop ist deaktiviert. Es können keine Artikel bestellt werden. |
Einstellung Webshop Artikel Bilder/Attachments zeigen?
Siehe Einstellungen –> System –> “Kundenportal” –> “Webshop Artikel Bilder/Attachments zeigen?” (useBifroestAllowArticleAttachments)
Werden Attachments/Anhänge (z.B. Bilder, Datenblätter, Anleitungen, etc.) zu Artikel im Webshop angezeigt?
| “Webshop Artikel Bilder/Attachments zeigen?” = Ja, alle Attachments | Standard Einstellung. Ja, es werden alle Attachments der Artikel angezeigt. |
| “Webshop Artikel Bilder/Attachments zeigen?” = Ja, nur das “Hauptbild” | Ja, es wird aber nur das sog. Hauptbild eines Artikels angezeigt. |
| “Webshop Artikel Bilder/Attachments zeigen?” = Nein | Es werden keinerlei Attachments zu den Artikel angezeigt. |
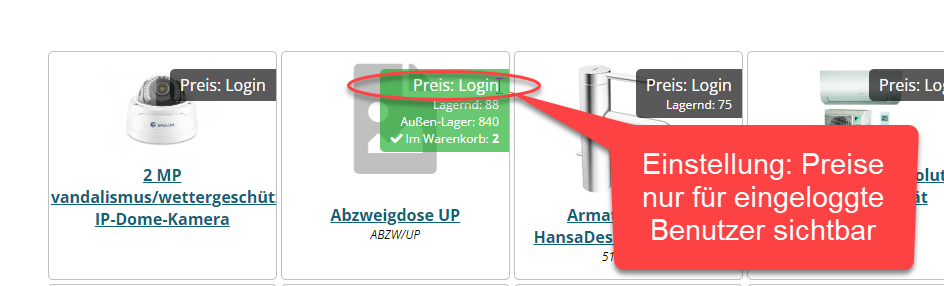
Einstellung Webshop Artikel Preise nur für eingeloggte Benutzer?
Siehe Einstellungen –> System –> “Kundenportal” –> “Webshop Artikel Preise nur für eingeloggte Benutzer?” (useBifroestAllowShowPricesPublic)
Wenn auf Ja, nur einloggte Benutzer gestellt, werden im Webshop die Preise erst angezeigt, sobald der Benutzer sich eingeloggt hat.
Es wird statt dem Preis ein Link “Login” angezeigt, der zur Profilseite führt, auf der sich der Kunde mit seiner Email Adresse einloggen kann.
| “Webshop Artikel Preise nur für eingeloggte Benutzer?” = Nein, jeder | Standard Einstellung. Auch anonyme (nicht eingeloggte) Kunden/Benutzer sehen die Listen-Preise. |
| “Webshop Artikel Preise nur für eingeloggte Benutzer?” = Ja, nur einloggte Benutzer | Nur eingeloggte Kunden/Benutzer sehen die Preise. |
Einstellung Webshop generierte Angebots-Typ-Bezeichnung
Siehe Einstellungen –> System –> “Kundenportal” –> “Webshop generierte Angebots-Typ-Bezeichnung” (useBifroestOfferObjtitle)
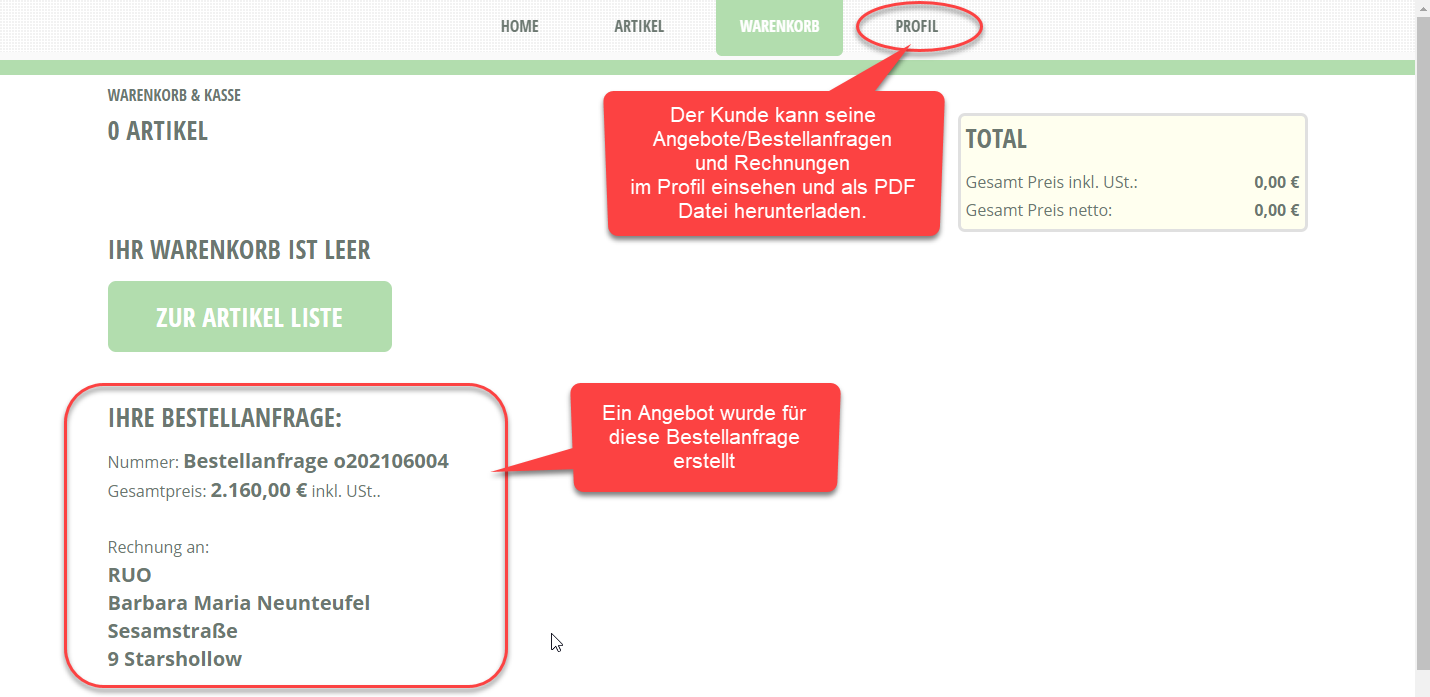
Wie wird das erstellte Angebot bei einer Bestellung genannt.
| “Webshop generierte Angebots-Typ-Bezeichnung” = Bestellanfrage | Standard Einstellung. Das Angebot wird als “Bestellanfrage” ausgewiesen. |
Einstellung Kunde darf seine Angebote im Portal sehen?
Siehe Einstellungen –> System –> “Kundenportal” –> “Kunde darf seine Angebote im Portal sehen?” (useBifroestAllowOverviewOffer)
Kann der Kunden im Profil seine Angebote (die Bestellanfragen als auch manuell versendete Angebote) sehen und diese als PDF Dateien herunterladen?
Hierzu gehören auch die im Webshop bestellten Angebote.
Wird diese Option deaktiviert, sieht der Kunde nach der Bestellung nur das aktuell erstellte Angebot mit der jeweiligen Nummer direkt nach der Bestellung.
| “Kunde darf seine Angebote im Portal sehen?” = Ja | Standard Einstellung. Es werden alle zumindest versendeten Angebote (zu denen PDF Dateien existieren) im Profil angezeigt. |
| “Kunde darf seine Angebote im Portal sehen?” = Nein | Der Kunde sieht keinerlei Angebote. |
Einstellung Kunde darf seine Rechnungen im Portal sehen?
Siehe Einstellungen –> System –> “Kundenportal” –> “Kunde darf seine Rechnungen im Portal sehen?” (useBifroestAllowOverviewInvoice)
Kann der Kunden im Profil seine Rechnungen (sowohl die durch Webshop Bestellungen als auch jede manuell erstellte und zumindest versendete Rechnung) sehen und diese als PDF Dateien herunterladen?
Der Kunde sieht folgende Daten einer Rechnung:
- Rechnungsnummer
- Rechnungsüberschrift (falls befüllt)
- Rechnungsdatum
- Zahlungsziel Datum
- Preis/Betrag inkl. Ust.
- Aktueller Status (Gesendet, Bezahlt, Teilzahlung, Mahnung)
- PDF Datei zum Download
| “Kunde darf seine Rechnungen im Portal sehen?” = Ja | Standard Einstellung. Es werden alle zumindest versendeten Rechnungen (zu denen PDF Dateien existieren) im Profil angezeigt. |
| “Kunde darf seine Rechnungen im Portal sehen?” = Nein | Der Kunde sieht keinerlei Rechnungen. |
Einstellung Webshop AGB/E-Commerce/Widerrufsbelehrung
Siehe Einstellungen –> System –> “Kundenportal” –> “Webshop AGB/E-Commerce/Widerrufsbelehrung” (useBifroestAGB)
Die “Allgemeinen Geschäftsbedingungen” bzw. “Widerrufsbelehrungen” etc., die der Kunde mit einem Schalter vor der Bestellung bzw. bei einer Neuregistrierung akzeptieren muss.
TIPP: Verwenden Sie z.B. Vorlagen der Wirtschaftskammer um Ihre AGBs, Widerrufsbelehrung, etc. hier anzugeben.
Ist nichts hinterlegt, so muss der Kunde auch nichts akzeptieren bei der Bestellung.
Ist ein entsprechender Text hinterlegt, so wird im Angebot direkt auch angedruckt, wann der Kunde diesen akzeptiert hat (mit Datum und Uhrzeit).
Zusätzlich wird der zum Zeitpunkt der Bestellung hinterlegte Text direkt als CRM Notiz im jeweiligen Angebot abgespeichert.
| “Webshop AGB/E-Commerce/Widerrufsbelehrung” = <leer> | Standard Einstellung. Keine AGBs/Widerrufsbehlehrung hinterlegt. |
Einstellung Webshop Startseite bearbeiten
Siehe Einstellungen –> System –> “Kundenportal” –> “Webshop Startseite Text (statt automatisch generierter Adresse, etc.)” (useBifroestStartpageText)
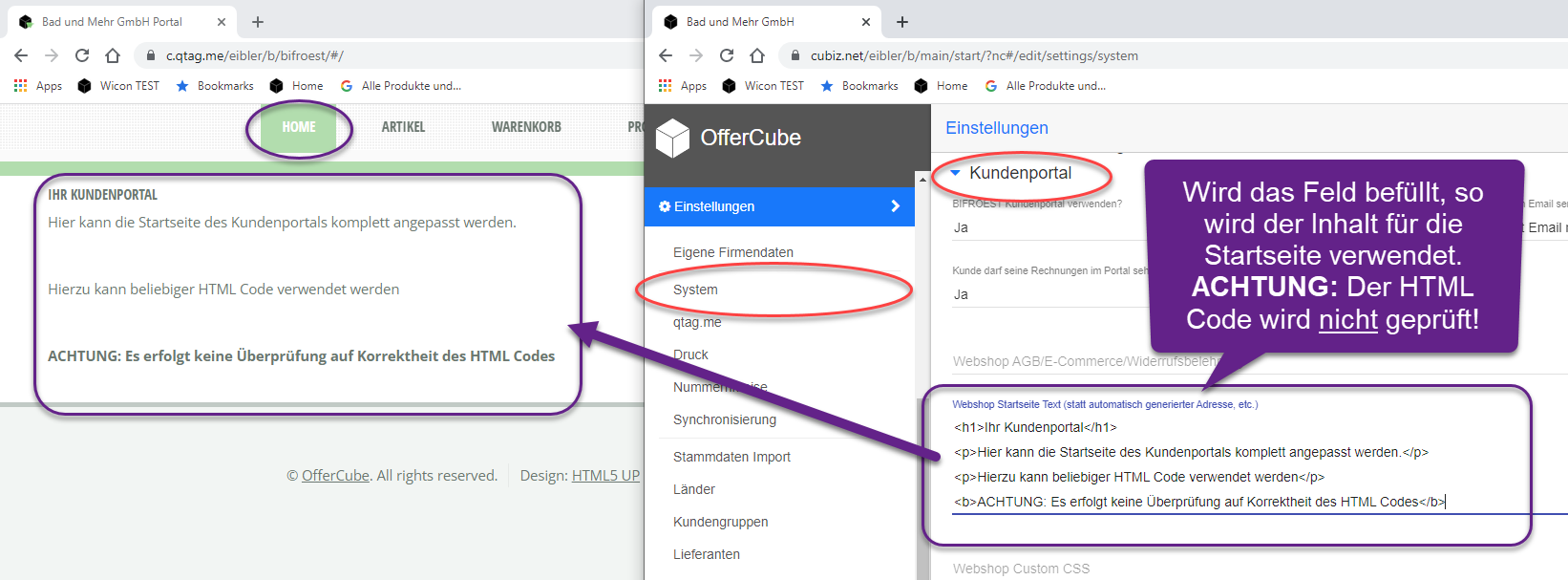
Die HOME Startseite kann vollständig mit HTML Code angepasst werden.
Ist das Feld leer, so wird die Startseite automatisch generiert.
ACHTUNG: Es erfolgt KENE ÜBERPRÜFUNG des HTML Codes!
Beispiel Startseite HTML Code: Ähnlicher Code wird automatisch in der Standardeinstellung verwendet:
<h1>Willkommen zum Kundenportal</h1> <h2>Als Kunde können Sie hier</h2> <ul> <li>Bestellungen aufgeben</li> <li>Angebote anfragen</li> <li>Ihre Rechnungen einsehen</li> <li>Mit Ihrem Händler in Kontakt treten</li> </ul> <p> Wir sind gerne jederzeit für Sie da. </p> <p> <a href="#/list/article" class="button">Los gehts</a> </p> <h2>Ihr Händler</h2> <h4>[[$CONFIGURATION.ownCompany]]</h4> <div>[[$CONFIGURATION.ownAddress|nl2br]]</div> [[if $CONFIGURATION.ownWeb != ""]]<div><a href="[[$CONFIGURATION.ownWeb]]" target="_blank"><i class="fa fa-external-link-alt"></i> [[$CONFIGURATION.ownWeb]]</a></div>[[/if]] [[if $CONFIGURATION.ownTelephone != ""]]<div><a href="tel://[[$CONFIGURATION.ownTelephone]]" target="_blank"><i class="fa fa-phone"></i> [[$CONFIGURATION.ownTelephone]]</a></div>[[/if]] [[if $CONFIGURATION.ownMail != ""]]<div><a href="mailto://[[$CONFIGURATION.ownMail]]?subject=Webshop%20Anfrage" target="_blank"><i class="fa fa-envelope"></i> [[$CONFIGURATION.ownMail]]</a></div>[[/if]]
Einstellung Webshop Custom CSS
Siehe Einstellungen –> System –> “Kundenportal” –> “Webshop Custom CSS” (useBifroestCustomCSS)
Es können hier die CSS (Cascading Stylesheets) Anweisungen für den Webshop erweitert/überschrieben werden.
ACHTUNG: Die CSS Anweisungen werden 1:1 ohne weitere Prüfung in die Webshop/Kundenportal Webseite übernommen - mit inkorrekten Einstellungen kann das Layout bzw. die Funktionalität beeinträchtigt werden.
| “Webshop Custom CSS” = <leer> | Standard Einstellung. Keine weiteren/ergänzenden CSS Anweisungen. |
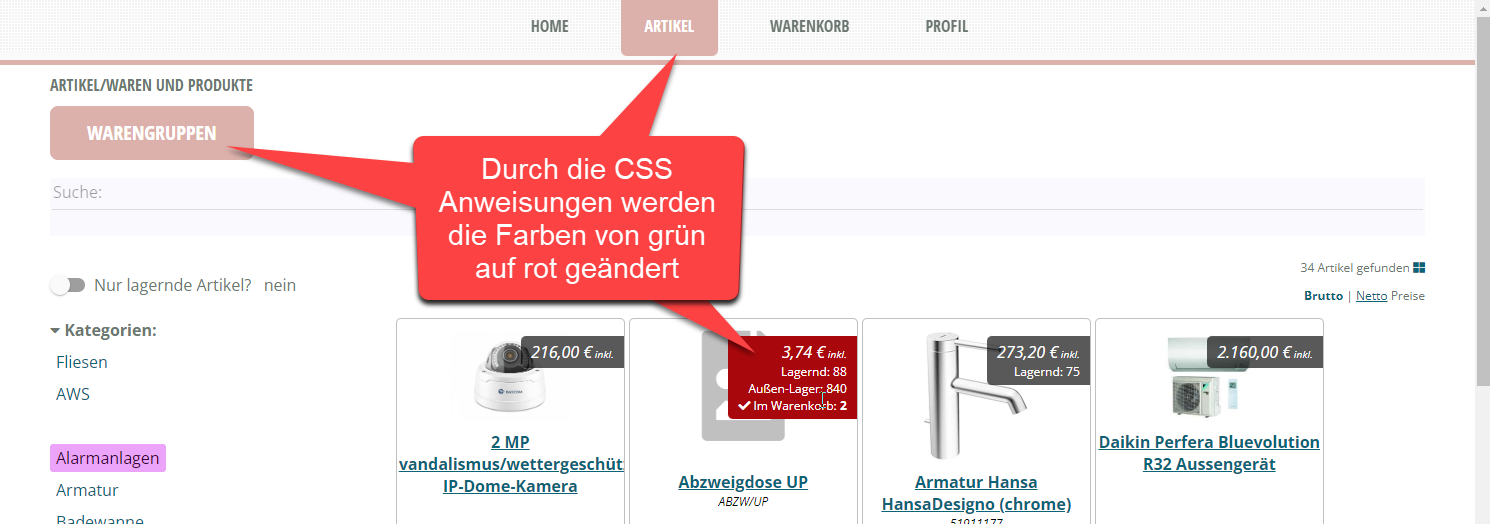
Beispiel CSS Anweisungen: Die hier unterhalb angeführten CSS Anweisungen ändern sämtliche grüne Elemente (Buttons, Navigationsleiste, Preisinfos) von Farbe grün auf Farbe rot.
#main {
border-top: 5px solid #ddb1ab;
}
#nav li.current a {
background-color: #ddb1ab;
}
a.button, button.btn {
background-color: #ddb1ab;
}
input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover, button:hover, .button:hover {
background-color: #ddc1ab;
}
.buycart {
background-color: #ffeeee;
border: 3px solid #e04040;
}
.articletile .price.incart, .articlecontent .incart {
background-color: #aa0000;
}
h1 a {
color: #ad917b;
}
Custom CSS für Tabellen (z.B. mit Markdown)
Beispiel CSS Anweisungen: Die hier unterhalb angeführten CSS Anweisungen fügen Rahmen und abwechselnd grau/weisse Farbe für Tabellen in den Beschreibungen ein.
Die Tabellen können beispielsweise über Markdown Anweisungen generiert werden.
.description table {
border: 2px solid black;
}
.description th {
background-color: #888;
color: white;
font-weight: bold;
}
.description tr:nth-child(even) {
background-color: #DDD;
}
.description tr:nth-child(odd) {
background-color: #FFF;
}
Details: Webshop/Portal Warengruppen und Artikel freigeben
Es kann mit der Einstellung “Webshop für Artikel aktivieren?” entweder:
- generell der Webshop für Artikel deaktiviert werden
- generell alle Artikel freigegeben werden
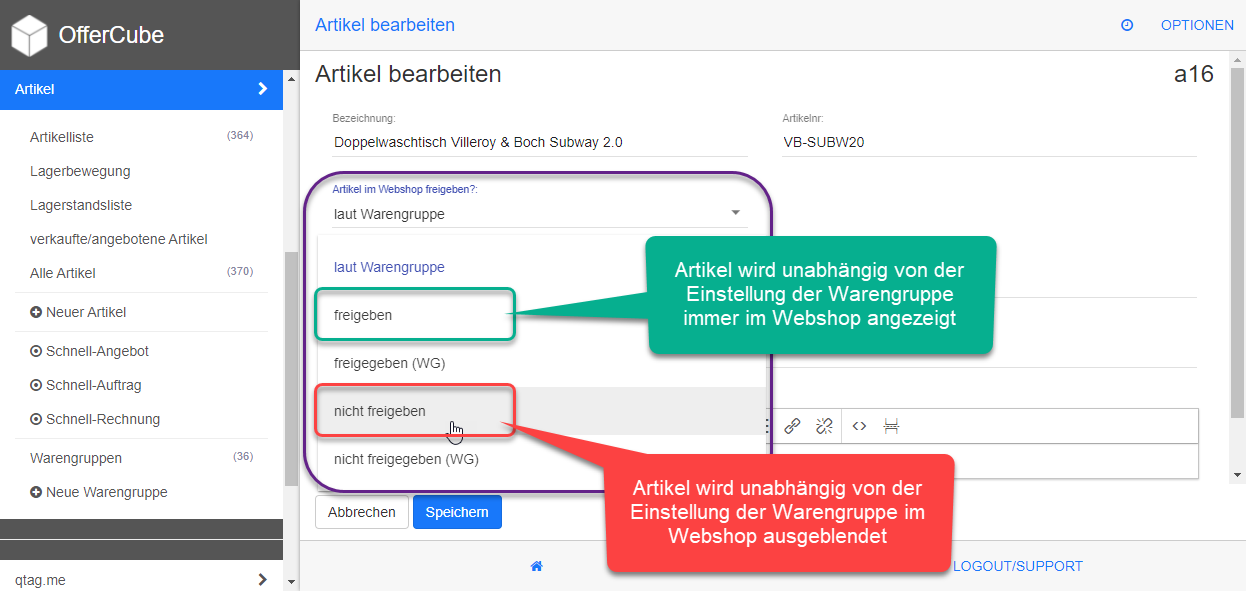
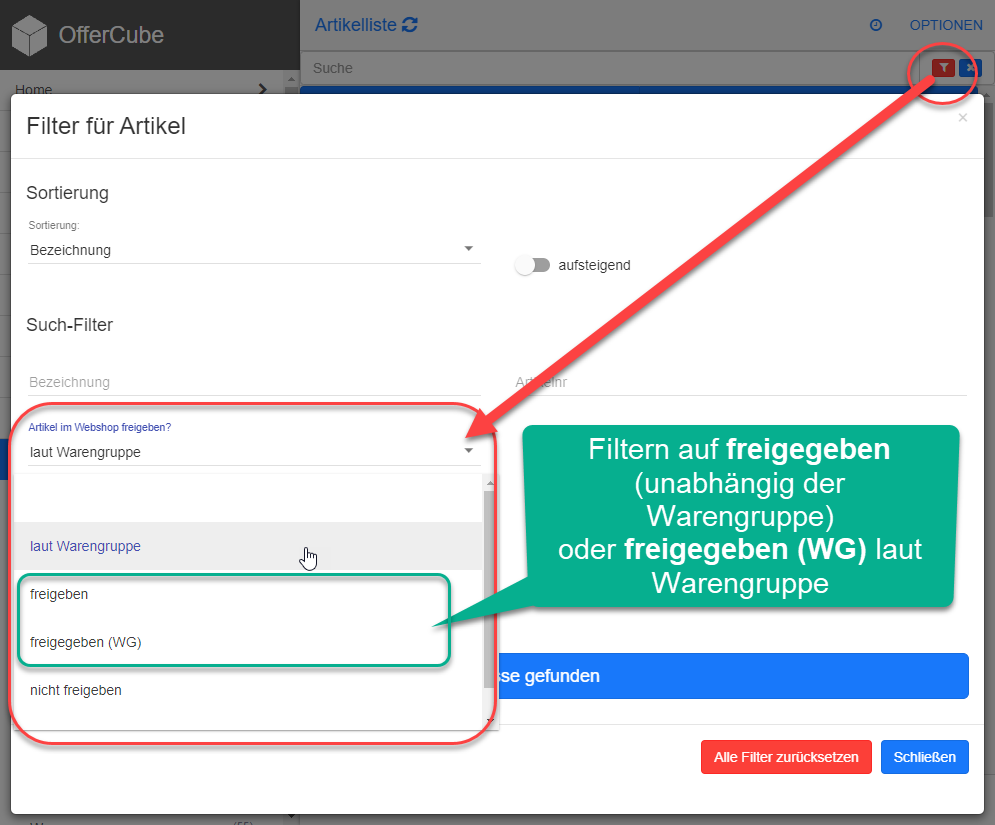
- nur die über Warengruppen oder direkt freigegeben Artikel erlaubt werden (Standard Einstellung)
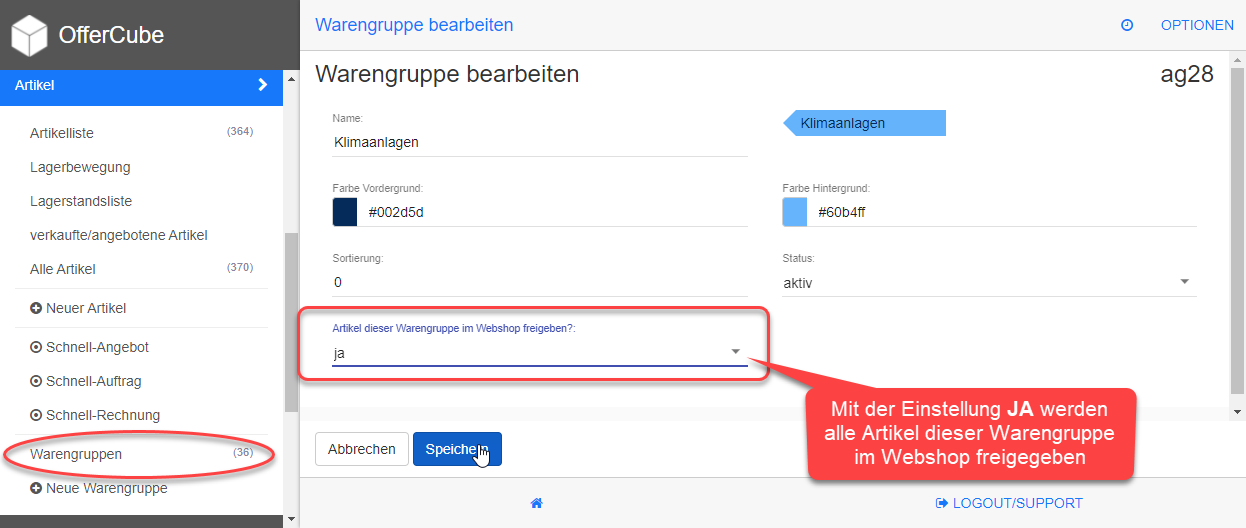
Um alle Artikel einer Warengruppe freizugeben:
Die jeweilige Warengruppe unter Artikel –> Warengruppen bearbeiten und “Artikel dieser Warengruppe im Webshop freigeben?” = Ja einstellen.
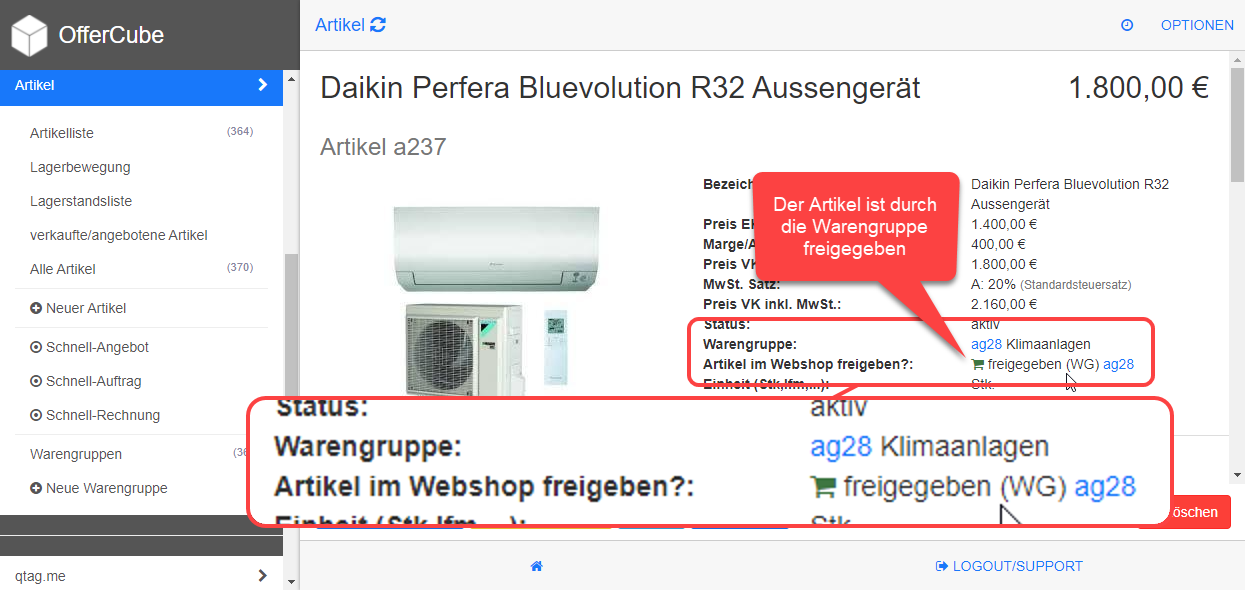
Alle Artikel zu dieser Warengruppe sind nun im Webshop verfügbar.